Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者、网站(如 GitHub 、Wikipedia 等)广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的 HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
前言:
使用 Markdown 写作可以帮助我们更加专注于内容本身。 之前在设计笔记博主 @Tokin 一篇文章的推荐中用上了 WP Markdown。因为某些特殊原因导致不顺手,于是开始使用 WP Markdown Editor。
介绍:
WP Markdown Editor 界面简洁美观,有几个常规的 Markdown 按钮,并且支持预览,还能分栏写作(默认全屏上分栏)、实时预览效果,完全可以满足日常写作的需求。
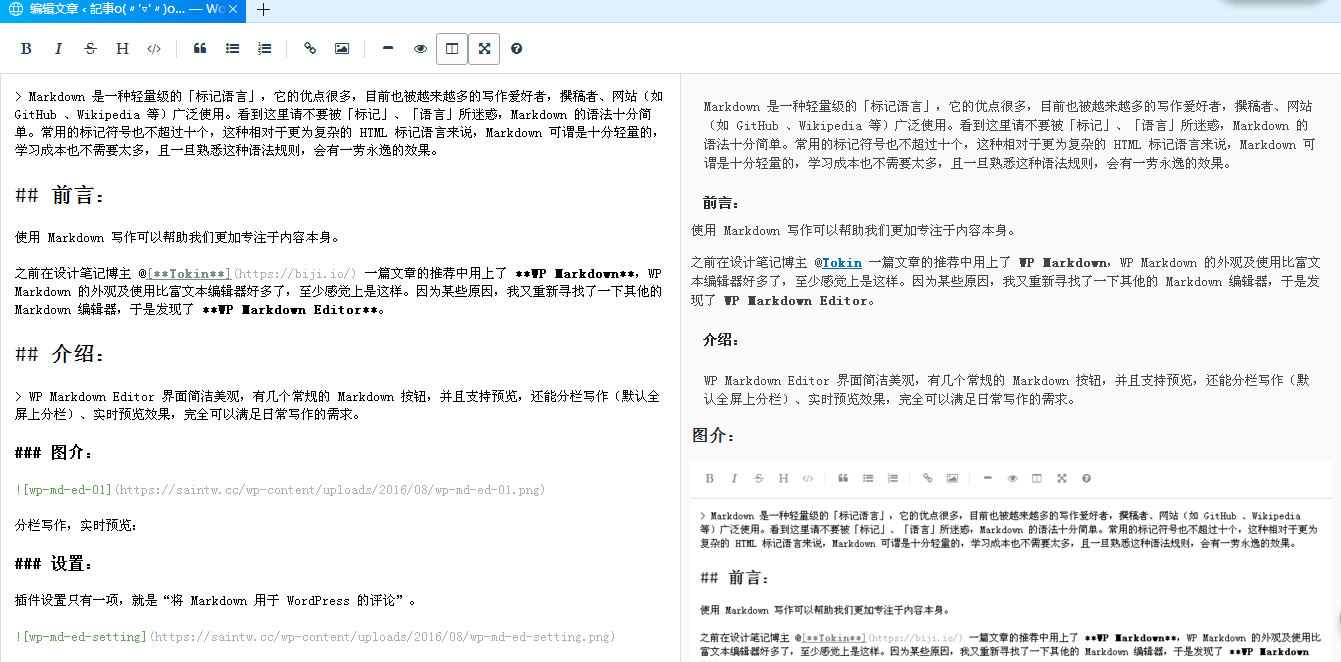
图介:

分栏写作,实时预览:

设置:
插件设置只有一项,就是“将 Markdown 用于 WordPress 的评论”。

安装:
原版:
WordPress 后台安装插件搜索 WP Markdown Editor 即可。

优化版:
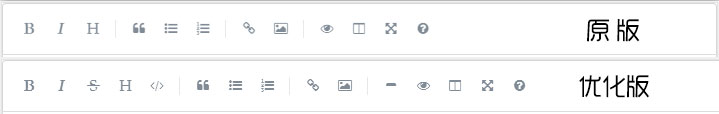
相比于原版,优化版的按钮稍丰富一点,下面是对比图:

启用未启用的按钮:
- 将 3 个未启用的按钮启用,开启的按钮有:“删除线”—“代码”—“分割线”,详情可查看 /simplemde/simplemde.min.js 文件。
按钮标签汉化:
- 这个其实无所谓,毕竟按钮图标已经能说明该项的功能了。
CSS&字体 改为本地调用:
- 用过这插件的都知道,有一个 CSS 文件是加载某个 CDN 节点的,然而这节点在国内访问速度并不理想,基于插件 v2.0.3 版本的文件将该 CSS 以及 CSS 所调用的字体文件储存在该插件目录下(使用时需保证你的博客安装在网站根目录),具体可通过文件查看。
精简了多语言:
- 因为多语言文件并没有提供 .po 文件,所以删掉了多语言并直接在源文件上汉化了,也减小了插件体积。
代码高亮:
WP Markdown Editor 兼容 Prism.js ,之前我有篇文章,「Prism.js & 代码高亮?」。
此部分暂时精简。
使用注意:
- 尽量不要使用文章列表的“快速编辑”,否则文章内容会变成解析后的 HTML 代码。
- Markdown 中的代码块中如果包含转义符,保存后会转换为相应的 HTML 实体。
- 需养成时刻保存文章的好习惯,否则你会蛋疼的。
- 来自 给力星。
Markdown 指南:
如果你还没使用过或不会使用 Markdown 编辑器,请自行百度搜索:Markdown 指南
优化版下载:
2016-09-16:删除线按钮没有效果。
优化版下载
v1.5.2